
DrupalCon Prague
[Finn] I was a bit tired of travelling around and not really looking forward to DrupalCon Prague, but I should’ve known that I’d love it when I got there, and perhaps not for the reasons you might think. Yes, Prague is a beautiful city. Yes, DrupalCon has lots of amazing sessions. But it is the people you meet and talk to on the stairs, in the bar, at lunch or in the corridors that really do make DrupalCon so valuable. I did know this once, but I had forgotten. Some people call this the 'corridor track'. I was at DrupalCon primarily to deliver my session “Growing and Sustaining an Open Source Drupal Distribution” to both promote LocalGov Drupal and to share our learnings back to the wider community, so the corridor track was the best place to be.
My session was on Thursday, and so I spent the Monday working on my slides and narrative at the apartment before the conference started properly on Tuesday. I then spent most of Tuesday and Wednesday seeking out existing collaborators to get their thoughts on various aspects of my session, essentially their views on the state of the LocalGov Drupal community at present and how to make things better in future.
Mark Conroy of Annertech kindly gave me an hour of his time and shared a number of great ideas for engaging existing suppliers and council folk alike, including more ‘water cooler’ channels in Slack, something that works well at Annertech.
Ekes also shared his thoughts on what is working well from a technical community point of view, such as our regular Merge Monday meetings being a proven way to get enough technical minds on a call to review and approve tricky pull requests and continue releasing updates as part of our ‘business as usual’ maintenance of the distribution.
Ekes also pointed out the huge value we are seeing when councils collaborate on live issues in real time, citing the example of the Queen’s passing. The day before she passed away a number of councils were on a product group call sharing their approach to ‘Operation London Bridge’, the codename for the event. This was followed up on Slack and proved valuable for many councils. We also noted that the localgov_alert_banner module was used very quickly by a number of councils already live with LocalGov Drupal to display a full page alert banner commemorating the death of the Queen. Collaboration leading to a shared knowledge and a common technical ability to rapidly respond to events in near real time.
Zoocha are a trusted and well known Drupal agency and have been involved with LocalGov Drupal for a while, delivering a number of sites with LocalGov Drupal. They have been less actively involved in the Technical Group meetings in recent months, so I was keen to meet up and hear more about their work and hopefully get them more involved. A couple of Slack messages later and I was in a lovely conversation with Will Huggins who heads up Zoocha and heard nothing but enthusiasm about getting more of the team involved in various aspects of the ongoing governance and contribution to LocalGov Drupal. It was at this point that I realised that we have not been onboarding suppliers in the same way that we onboard councils. A simple omission of process as the community organically grows, but an important thing to fix. Easy Onboarding and Active Invitations to Participate are two of the 8 pillars of the Architecture of Participation that Doug Belshaw and Laura Hilliger outline in a number of blog posts. Doug was kind enough to talk me through some of the thinking around the Architecture of Participation ahead of my session at DrupalCon which was a useful lense through which to assess our growing community. A clear action then is to establish an onboarding process for suppliers and run through it retrospectively with all Drupal agencies involved, making sure they understand the culture of contribution, add the right people to Github and Slack and actually invite people to Technical Group meetings, Product Group meetings and any working group meetings that might be of interest. I'm happy to say that this is already being formalised in the community and communications teams.
I also had the opportunity to talk to suppliers who are not yet signed up to LocalGov Drupal and / or have not delivered any sites yet.
Paul Johnson, a long time Drupal friend, heads up the Drupal team at CTI Digital. They have been actively assessing LocalGov Drupal for potential client site builds for UK councils and have done a cost / benefit analysis against their own internal Drupal distribution. I was delighted to hear that LocalGov Drupal won hands down! I would also love to see the specifics of this at some point, as I think it would help decision makers at other suppliers and councils make the case for LocalGov Drupal.
As a potential new supplier, it was also good to hear Paul’s thoughts on what a healthy onboarding process would look like for CTI Digital. He suggested finding a good fit between people’s skills and availability and areas within the community that needed work. This is something that Will called ‘matchmaking’ and would certainly be a good addition to the onboarding process for new suppliers and councils.
An evening meal at a traditional Czech restaurant revealed little vegetarian food and nothing vegan, but did have nice beer and the bonus of Stewart Robinson of Full Fat Things with 4 or 5 of his team. They’ve heard lots of good things about LocalGov Drupal and wanted to know how to get more involved, despite not having delivered any projects as yet. This was really good to hear and got me thinking about how to bring in trusted Drupal suppliers who have not got existing council clients. Up until now we’ve stated that we want a testimonial from an existing public sector client and be working on a build using LocalGov Drupal, but with the skills and enthusiasm of Full Fat Things I have to question this. Maybe the rule is sound, but there are exceptions to the rule? To be discussed for sure.
Greg Harvey from Code Enigma is a lovely man! He’s been helping councils test LocalGov Drupal with a free trial on Amazon Web Services for a while. Code Enigma do lots of hosting and support and also integration with other web services like Apache Solr search, Elasticsearch, Matamo (like Google Analytics but more open source and potentially self controlled) and Mautic (open source personalisation). His enthusiasm to explore how we could find ways for LocalGov Drupal to integrate with these great open source solutions was inspiring to say the least. How might we make use of tracking and personalisation for better user experience for citizens rather than to try to convince a customer to buy something? Conversations are already scheduled to follow up on this but it really does excite me!
The discussion about tracking and personalisation for good and bad uses also chimed well with Dries’s keynote presentation, the Driesnote. He championed the Open Web, explaining why he chooses not to upload most of his family photos to Instagram, why he chooses to interact with Facebook and not to use any service that tracks visitors as part of the ‘deal’ for using their services. He went on to explain why he build Drupal and why he uses it to host the majority of hist personal and professional content. It allows him to ensure it is accessible, it does not track people and it is in his control. This is all made possible because it is built on Drupal.
The key takeaway here: if you are contributing to Drupal, you are contributing to the Open Web. And this is ever more important with the rise of platforms that profit from your data and digital activities online. For me this was a return to the reason I first got involved with Drupal and I was really happy to hear Dries championing the things I care about.
By extension, contributing to LocalGov Drupal is contributing to the Open Web, and that is something we should all keep in mind, be proud about and talk about more.
As you might be have guessed, I was so energised by all these conversations and positive interactions that by the time I gave my presentation I was not worried or nervous, just excited to share what we’ve been doing in the LocalGov Drupal community and hear from others who might want to do the same.
One attendee from Malaysia wanted to know how to replicate in his country. Another from the Netherlands government department could also see ways to copy what we’ve done with their own set of content types and information architecture.
So the seed and growth of LocalGov Drupal really can be replicated in other countries and in other sectors and I hope we see more of this soon.
Meanwhile, back at the ranch…
Stephen, Maria and Will carried on working on the Microsites project.
Blogs
The first iteration of localgov_blogs is available for both LocalGov Drupal core and Microsites. Following the pattern we’ve used with News and Events, the basic functionality is extended in Microsites to offer multi-column layouts and rich content.
With the basic functionality in place, Will and Maria researched and defined the rest of the features we hope to release in the next sprint. We’ve leaned heavily on gov.uk’s blog design patterns as a tried and tested starting point.
LocalGov Sa11y
Mark and Maria have been pondering how to help our microsite admins create accessible designs ever since we decided to let people define custom colours through the user interface.
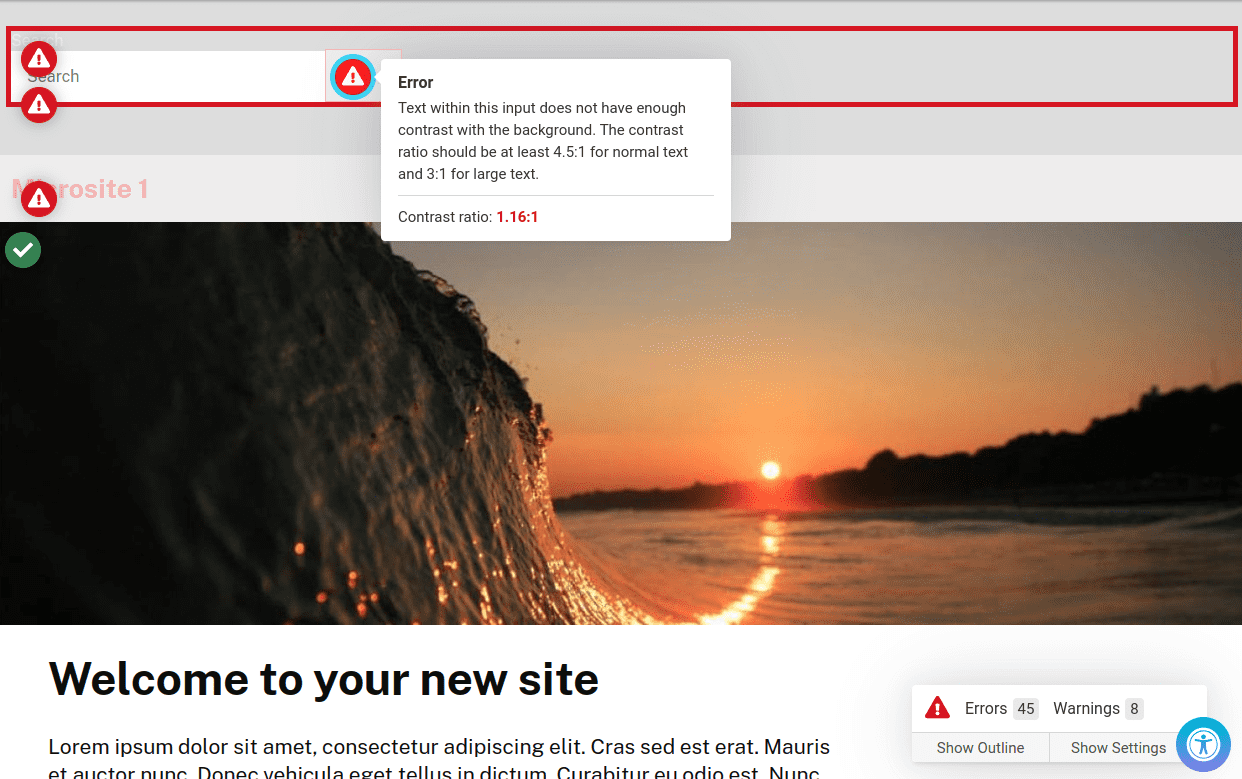
We landed on a solution that we are pretty thrilled with. Drawing heavily on the work of others, we’ve created a little custom module called Localgov Sa11y (localgov_sa11y). This integrates the sa11y library with our sites, displaying a widget which shows you - among other things - when the colour contrast isn’t high enough.
As a bonus, it also lets you know about a myriad of other accessibility issues and best practices which we think is going to be very helpful to microsite editors.

Hiding page title and summary
A small but important addition was the option to hide the page title from the home page. When we set the homepage to be a subsite overview page, we often do not want the bit H1 title. So there is now an option in the microsite theme form to hide the title from the home page.
Similarly, the summary field on the page content is required as it is used in teasers and for meta tags, but sometimes a content designer does not want to see this on the page. So a nice little checkbox has been added to ‘hide summary from page view’. Sometimes it feels like we are improving the life of our content designers, one checkbox at a time!

