Sprint planning, Wednesday 17th March
We kicked off the sprint with a planning meeting on Wednesday, aiming to run six sprints of 1 week each. The 1 day break between the discovery playback session and sprint planning was a welcome pause so we were able to clear our heads and get ready for action.
Roles
Sprint planning involved a little project admin as we discussed the various roles in the project. This was particularly important as we had Stephen joining us from Dev Society to help co-ordinate the delivery of all the Catalyst shared service projects, so we wanted to make sure we have a shared understanding of our roles. In the abscence of a single client-side product owner, Finn will be the proxy product owner, representing the interests of the charity stakeholders and the personas we generated in discovery.
Goals
We defined sprint 1 goals to be:
- Ability to setup and install the project locally.
- Trigger some automated testing.
- Confirmed theme architecture approach
- Charity stakeholders booked in for future meetings.
- Backlog ready for sprint 2
- Weeknotes for the sprint
- Dev site setup
We assessed this to be a good list of goals, perhaps stretching us a little.
The name
One key finding that came out of the discovery work was that "Resource Hub" had more resonance than "Guidance Repository" with the charity stakeholders. Knowing that tis is important to establish the namespace of a project early on, we've set up an open organisation on Gitlab at https://gitlab.com/openresources/ and decided that the Drupal distribution will be called Resource Hub.
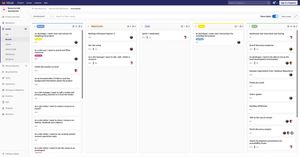
Sprint backlog
We’re using the issue board on gitlab.com to manage the project. We defined and assigned some tasks and user stroies to complete during this first one-week sprint ensuring all the tasks were defined, testable and estimated.

Distribution architecture
How it works
The Catalyst Resource Hub will be a Drupal 9 distribution that follows best practice from other distributions like LocalGov Drupal, Open Social and Thunder. The codebase is installed with composer to deal with all dependencies, then an installation profile sets up default configuration.
Initially we’ll be keeping most configuration and code in a distribution project, with any custom modules and themes in the one place. We then have a separate resourcehub_project that scaffolds the Drupal installation and requires the installation profile.
Put all this together and we can install the codebase and install locally with just 4 commands (assuming you have Docker and Lando installed).
This covers sprint goal 1!
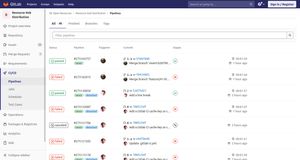
Automated tests
Tests can be run locally by a developer but are also triggered on a merge request by Gitlab CI. Tests include coding standards, to check the code structure against Drupal’s strict coding standards, and PHPUnit to check specific functional, unit and kernel tests.
This covers sprint goal 2!
We now just need to make sure we continue to write tests for all new functionality to build good test coverage.

Pain points
It turns out that developing on a Drupal distribtuion and an install profile is a very different developer workflow to our usual one. Some of us (Maria) fpound that we were pulling our hair out at times trying to work out where things go and what the new workflow is. Luckily we can take this as an opportunity to document the process for future developers! (And don't worry, by the end of the Sprint, everything was working nicely for Maria.)
Theme research
We did some rapid assessment of various contributed themes, to decide which approach to take for the default frontend theme for the distribution. Our criteria for selection was a theme that would be
- easily extendable for future developers,
- responsive
- accessible
- follow gov.uk best practice.
Acknowledging that we were leaning heavily on the gov.uk frontend we looked at themes that provide this out of the box.
We decided to build a new theme from scratch, and reuse as much as possible from gov.uk. Instead of a pattern library we decided to use the Drupal contributed styleguide module which allows us to rapidly compare the styling of lots of standard components across different themes.
We set ourselves a challenge to make sure that the site works in our Resourcehub Default Theme and the new theme that comes with Drupal 9 Olivero. This will at least allow end users or developers to explore two different themes for the reserouce hub, should they desire.
Review
By the time we've publiished this, we've achieved 5 out of the 7 sprint goals we set, which we're pretty happy with.
- Ability to setup and install the project locally. [Done]
- Trigger some automated testing. [Done]
- Confirmed theme architecture approach [Done]
- Charity stakeholders booked in for future meetings. [Done]
- Backlog ready for sprint 2 [Done]
- Weeknotes for the sprint [Done]
- Dev site setup
Retrospective
A quick retrospective between the three of us revealed a general sense of satisfaction with progress, while noting it would be good to allow more time to plan for the next sprint, we would like to align on naming conventions and developer workflow, and that Maria’s local setup problems were frustrating. All good things to improve in the coming sprint.

