Sometimes sprint planning can take much longer than expected! Such was the case with sprint 2 planning. We reached the end of our two hour planning session with plenty more work to do to define user stories and other tasks in terms of clear acceptance criteria. To address this we ran another couple of planning sessions on subsequent days which produced a better understanding of the work we needed to do and ensured we were all on the same page and had productive work lined up for everyone in the team.
This did take a significant bite out of the start of the sprint, which was compounded by the bank holiday Monday that followed, significantly reducing the time and resources available from the project team.
Note to future selves: make more time for backlog refinement ahead of sprint planning!

User testing in sprint 4
We’re planning to do some early user testing of the microsites system in the sprint 4 window which is in about two weeks, so we’ve been lining up users to help us test and doing our best to manage expectations on what will be built. After two sprints of build, this will not be the full system, but an early prototype to check we’re going in the right direction, seek confirmation of design decisions and raise issues with user experience, terminology or fundamental concepts at the earliest possible stage.
The Microsites Working Group has been absolutely great, meeting us every two weeks to field questions and help guide our work. This includes representation from Cumbria, Wirral, Croydon, Waltham Forest and Balckburn with Darwen. We now have 2 or 3 users from each of the six councils potentially available to do some testing in sprint 4, so this is sure to provide some useful insights that we can learn from to inform the following build sprints.
Naming things
We rapidly found ourselves getting confused between the type of user that would create a new microsite, configure the options and styling of the site and those that would just manage content on a given microsite. So we needed to agree on the role names, something that has been acknowledged as one of the two hard things in software development.
Luckily we have the Microsites Working Group to bounce ideas off and help us make decisions.To this end we discussed and decided that the main roles (for now) are:
- Microsites controller: can log into the control site to create the microsites and manage users.
- Microsite admin: owns a given microsite and can configure the site and theme options.
- Microsite editor: manages content on a given microsite.
Note: the concept of the ‘control site’ emerged from this, being the parent site that the ‘microsites controller’ logs into to control (manage) all microsites and users. For microsite configuration and content management, the microsite admin or editor will need to log into the actual microsite.

Admin user experience creating new sites and users
The underlying architecture of the microsites system is driven by Drupal’s domain and group modules. Wiring these two powerful modules together to produce a simple workflow for the microsites controller to create new sites takes a fair amount of configuration and glue code. Ekes has been leading on this and has made good progress, demonstrating a deceptively simple form wizard at sprint review. There are still a few things to tidy up before this is ready to test, but we’re accelerating in the right direction.
BAU (Business As Usual)
While we build exciting new features for the LocalgGov Drupal Microsites system, we’ve also got to keep abreast of the ongoing work on the core LocalGov Drupal distribution. We’re affectionately calling this BAU (Business As Usual). Stephen has been wrangling the automated testing regime on Github to make it faster to run and easier to manage in the process.
We have over 40 projects on Github, each of which has automated tests and coding standards to pass before we merge pull requests. Until now, each of these projects was checking coding standards across the entire distribution and running PHPUnit tests from all projects. This is clearly insane, so we’ve tweaked the Github workflows configuration to only check coding standards and only run the PHPUnit tests for code that is in the repository in question. This has reduced the time it takes to run tests on an average pull request from 25 to 5 minutes.
To manage the GitHub workflows across all repositories, Stephen took advantage of the Github API and scripted a small PHP application to update the workflows to follow a standardised template and generate pull requests with a single command.
See https://github.com/localgovdrupal/github_workflow_manager
This still leaves us with 20-30 pull requests to review, approve, merge and release, but it certainly saves time and improves consistency. Nice work Stevo!

Proposition stream
Meanwhile, some less technical but no less important work has been undertaken by Richard to push forward the ‘proposition stream’. This terminology originated at GDS as guidance for content designers as to where content should live and what content should live on the gov.uk domain.
https://www.gov.uk/government/publications/govuk-proposition
https://www.gov.uk/government/publications/govuk-proposition/govuk-proposition
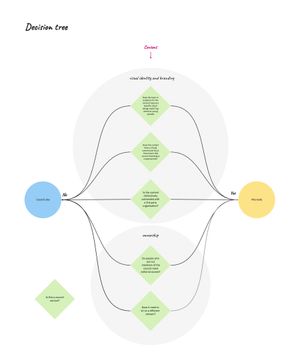
In our case, we’re taking step back to consider what questions need to be asked before we reach the stage of confirming that a microsite is the right solution. Who is the content for? What’s the user need? Should the content live on the main council website? Does it really need different branding? We want to deliver a technical solution that enables councils to spin up microsites quickly, flexibly and sustainably, but we also want to provide a process with clear steps to help with the wider content strategy. We know from the six councils in the Microsites Working Group that governance of microsites is a pain point and this resonates with our research findings in the Beta phase.
Perhaps one day we’ll release it as shouldIhaveamicrosite.com , following the classic example of: https://shouldiuseacarousel.com/
Ultimately we want to help councils create or improve their content strategy and to embed that strategy in the culture of producing and maintaining digital content.
Counterintuitively, this might mean that one success criteria for this project will be that there are fewer microsites at any given council.
The Miro board now outlines various outputs that we aim to deliver as part of this project as well as a few neat diagrams to help with the decision making process (note: these are work in progress).
A new page content type
In all this time it might be surprising to hear that LocalGov Drupal does not have a basic ‘page’ content type. The closest thing to date is the service page, which forms the large proportion of content on most LocaGov Drupal sites. This service page content type is quite specifically meant to sit under a service hierarchy with service landing pages leading to service sub-landing pages and eventually to service pages. The service pages are also intended to be largely text based with no layout or images, following received wisdom from GDS and friends.
For the microsites we finally accepted the need for a simple ‘page’ content type, taking a string lead from the subsites page content type provided by localgov_subsites. This includes optional banner images and layout paragraphs and a range of paragraph types to support a range of components and uses.
To this end, we now have the start of a LocalGov page content type which will be extended once we know where we want to get our paragraphs from.
