Testing and playback
Over the summer break we carried out a second round of testing with some of our volunteer councils. We invited 5 members of the Microsites Working Group to have a play with their own development copy of the microsites system and recreate an existing site.
They gave us plenty of great feedback in short exit interviews. You can read the full summary of findings which was played back to the team in Sprint Planning, and we prioritised these throughout the Sprint.
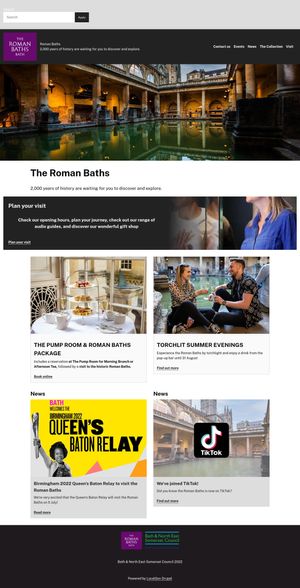
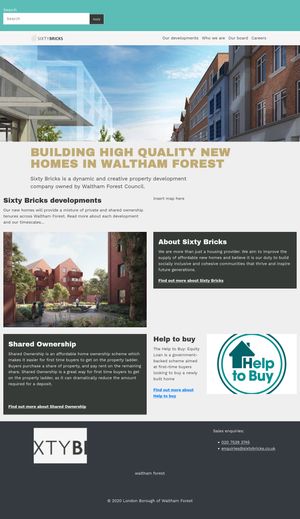
They also made a number of quite convincing test sites!


UX improvements for content editors
The microsites are built on top of the Group module, which uses particular terminology for the complex relationships between content, users and microsites. Our testers found this terminology confusing at times and expected the same terms as we use in the main LocalGov Drupal distribution.
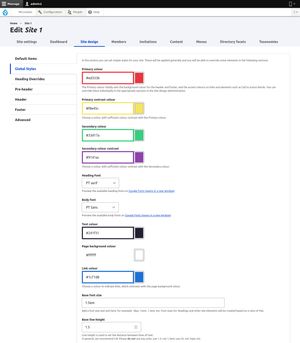
These small but important improvements to labels and descriptions were prioritised during the sprint, and by the end it looked much cleaner and more consistent with the main LocalGov Drupal product.

Editor role
Having concentrated on the “microsite admin” role, we spent some time testing the permissions for a “microsite editor”.
Because the permissions for users are governed both by Drupal at the global level and by Group module at the microsite (group) level, this is quite confusing to everyone apart from ekes!
Stephen also worked some magic to ensure that a member of a microsite (editor or admin) is given the right Drupal roles automatically - leaving much less room for error and confusion.
Decide what content types are allowed on a site
Ekes finished up a feature that allows a microsite admin to disable certain types of content on a site - meaning that if a microsite is solely for news, an editor won’t be able to add other types of content. This keeps things focused for user of microsites with a particular business need.
Frontend improvements
Equal heights
It became clear during testing that in order to make a clean and polished site, we’d need to make a few more assumptions.
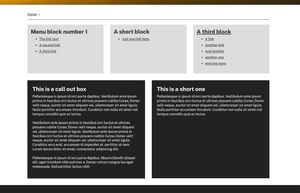
When our user testers created multi-column pages, the blocks in each column looked quite untidy. We decided to assume that any item of the same type* created in a single page section would be the same height.
* We also decided to apply this to items with a “blocky” feel - those with a background colour. Media with text, featured teasers, IA blocks and call out blocks.

Upload a bespoke theme
We’ve known from the beginning that only a certain number of site’s needs would be met through the point and click approach to design.
We also knew that some councils would have the resources to create more bespoke designs. Therefore we needed a way that councils would be able to deploy their own custom theme to the system.
A developer can now deploy and enable a theme on the system after which this theme will be available to the Microsite Controller to set on a microsite by microsite basis.
The beauty of the system is that if the new theme is a child theme of localgov_microsites_base then it is still configurable with overrides through the user interface.
A council could - for example - create a child theme with the council’s colours, fonts and logo - and then each microsite could use that as the starting point but still change some of the colours if desired.

Gather and prioritise requirements
A couple of larger features on the backlog had not been revisited since the discovery phase when we gathered functional requirements from a number of councils. The more complex of these were publishing workflows and contact forms, so we took these to the Microsites Working Group to poll the value and urgency of each.
Workflows
The locagov_workflows module adds roles for contributor, author and editor and allows permissions to be assigned for moving content from draft to review to published and potentially to archived. This work was championed and overseen by Waltham Forest last year in the LocalGov Drupal Beta phase. Early discussions in the microsite discovery process suggested that this would be something valuable in the microsites system.
However, none of the councils represented in the LocalGov Microsites Working Group thought this was actually of much use for their content designers who tended to work in smaller teams, especially on microsites. So we agreed to keep this on the backlog for future review and not prioritise for now.
Contact forms
The ability to add a and configure contact form for each microsite was considered pretty important for most sites. An obvious route would be to enable localgov_forms, built on Drupal’s Webform module. The complexity with this is that webforms are configuration entities, not content entities. We are using Group version 1., which only works with content entities and does not work with configuration entities.
So unless we can move to Group 2.x or 3.x, this route will probably not be an option right now. Interesting times ahead!

